Accessibility for Content Creators Bundle

Price $60
Contact us for multiple seats!
Already have an Accessible Web RAMP account?
Log in using the same credentials to gain access.
You'll get
- Unlimited Access
- 2 Hours 15 Minutes of Course Content
- Certificate of Completion
Bundle description
Any content that is shared on the web must be accessible. Inaccessible content might exclude some of your audience and result in them missing out on key information. This bundle ensures that your content will be available to all by focusing on the right accessibility techniques.
Bundle and Save
Get all of our available courses at a discounted rate.
Increase Your Visibility
Accessible content is more likely to reach a larger audience.
Courses included
-
Intro to Accessibility & Assistive Technology
- Guidelines
- Legislation
- Myths
The Intro to Accessibility & Assistive Technology module is designed to lay the foundation of understanding why accessibility is important.
Overview of Intro to Accessibility & Assistive Technology Course -
Accessibility Concepts for Marketing and Content Creators
- Color
- Content
- Images
- Marketing
- Videos
Web accessibility techniques not only apply to web pages and content, but also to the content you share on social media, in emails and in other digital formats.
Overview of Accessibility Concepts for Marketing and Content Creators Course -
Adaptive Content & Other Page Requirements
- Content
- Design
- Typography
Every person that interacts with a site has their own way of navigating. Making sure a site or application is set up to be able to adapt and adjust to each individuals’ needs will result in a better experience for them.
Overview of Adaptive Content & Other Page Requirements Course -
Accessible Content Writing Best Practices
- Content
- Marketing
Content writing is the heart of web accessibility. However, many aspects of clear writing can’t be tested by simple pass/fail statements, so they are often not addressed by technical requirements. This course will explore strategies for composing and revising text with accessibility in mind.
Overview of Accessible Content Writing Best Practices Course
Ready for more?

Intro to Accessibility & Assistive Technology
- Guidelines
- Legislation
- Myths
The Intro to Accessibility & Assistive Technology module is designed to lay the foundation of understanding why accessibility is important.

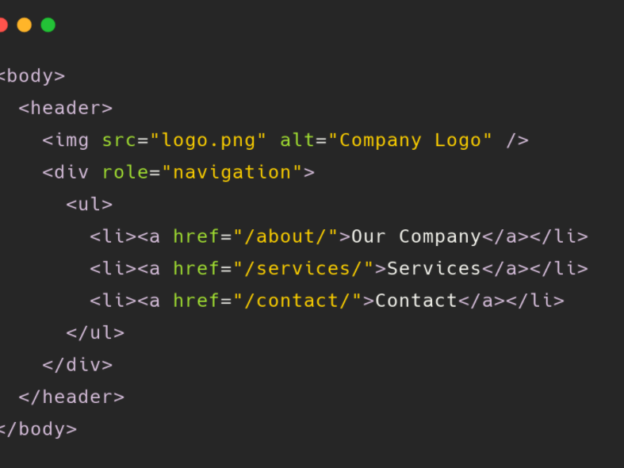
Sequence & Semantics
- CSS
- HTML
- Semantics
Assistive technologies present content in DOM order (the order that it appears in the HTML), so it's important that the DOM order matches the expected reading order. If they don't match, the content won't make sense to people who use assistive technologies.

Landmarks, Links, and Headings
- ARIA
- HTML
Landmarks, links and headings are all incredibly common elements within websites & applications. But when implemented incorrectly, they can cause serious accessibility issues.

Guided Manual Audit Tool
- Auditing
- RAMP
- Tools
The Guided Manual Audit Tool is a solution created to provide a way to assess a web site or application for full WCAG conformance. Learn everything that is needed to use the tool: setting it up, documenting results, and ultimately delivering results to RAMP.

Keyboard Navigation & Focus Management
- HTML
- Keyboard Navigation
- Semantics
Providing easy access to and around a website or application is paramount to a user’s experience. This course will provide you with the information needed to ensure your website can be operated with a keyboard only, as well as how to properly manage the focus state of interactive elements.

Accessibility, Leadership, and Company Culture
- Business
- Culture
- Legislation
Building a company culture focused around accessibility requires buy-in from leadership teams. In order to get that buy in, it is critical for leaders to understand what accessibility is, what laws are related to it, and how it benefits everyone.

Accessibility Concepts for Designers
- Color
- Design
- Typography
The best time to start implementing accessibility is at the start. Creating accessible designs from the beginning of development will prevent future accessibility issues, save money and time and ensure that your team's process is as efficient as possible.

Accessibility Testing
- Testing
- Tools
This course will expand on the benefits and importance of accessibility testing, as well as the various methods and assistive technologies involved for successful accessibility testing.

Advanced ARIA Design Patterns & Best Practices
- ARIA
- Developer
- HTML
- Widgets
Throughout this course, you will explore advanced techniques for using ARIA attributes effectively to enhance the accessibility of web applications. By the end of the course, you will be equipped to create more inclusive and accessible web experiences.

Accessible UX Design Concepts, Principles, & Tools
- Color
- Content
- Design
- Images
- Tools
Dive into the world of UX design with a focus on creating accessible digital products. This course introduces you to essential design tools such as Figma and Axure, enabling you to craft interfaces that are both aesthetically pleasing and universally usable.

Accessible Content Writing Best Practices
- Content
- Marketing
Content writing is the heart of web accessibility. However, many aspects of clear writing can’t be tested by simple pass/fail statements, so they are often not addressed by technical requirements. This course will explore strategies for composing and revising text with accessibility in mind.

Accessibility Concepts for Marketing and Content Creators
- Color
- Content
- Images
- Marketing
- Videos
Web accessibility techniques not only apply to web pages and content, but also to the content you share on social media, in emails and in other digital formats.

Widgets
- ARIA
- Developer
- HTML
- Keyboard Navigation
- Semantics
A UI (User Interface) component can be native or custom. Native HTML elements have pre-associated meaning, structure, and semantics while custom components require additional work in order to communicate the same information. This additional work includes proper ARIA roles, properties, and attributes for the functionality being exhibited.

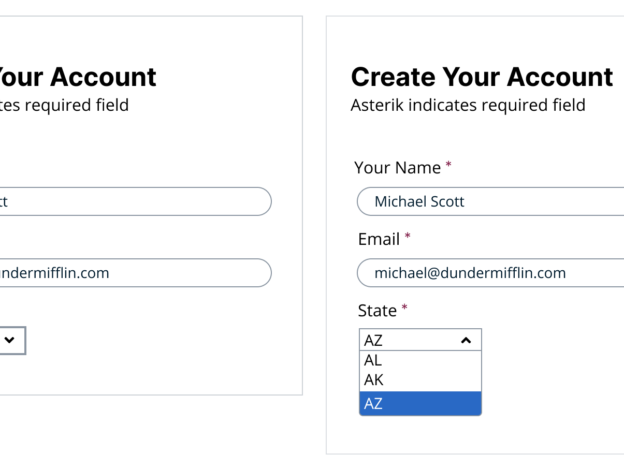
Forms: Labels, Cues, and Errors
- Forms
- HTML
Forms have become an integral part of everyday life. They are used for everything from making necessary appointments to ordering groceries online. That is why it is incredibly important that they are made in a way that everyone can access and operate them.

Adaptive Content & Other Page Requirements
- Content
- Design
- Typography
Every person that interacts with a site has their own way of navigating. Making sure a site or application is set up to be able to adapt and adjust to each individuals’ needs will result in a better experience for them.