Sequence & Semantics

Price $20
Contact us for multiple seats!
Already have an Accessible Web RAMP account?
Log in using the same credentials to gain access.
You'll get
- Unlimited Access
- 20 Minutes of Course Content
- Certificate of Completion
Subjects covered
- CSS
- HTML
- Semantics
Course description
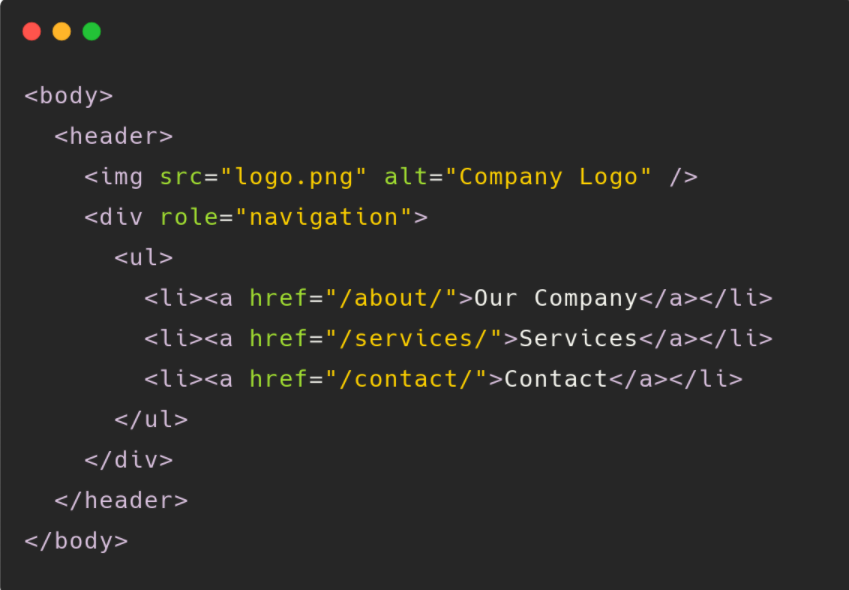
Assistive technologies present content in DOM order (the order that it appears in the HTML), so it’s important that the DOM order matches the expected reading order. If they don’t match, the content won’t make sense to people who use assistive technologies.
Additionally, non-sighted users need access to all information on a page, even implied information through visual formatting. Using semantic markup helps achieve this by introducing meaning into a web page rather than just presentation.
What’s Inside?
Interactive Code
Examples to see the material in action
Additional Reading
Resources to continue your learning
Who is this for?
Developers
We will walk you through best practices to ensure the websites and applications you build are accessible to all.
Designers
Good design is accessible design. Learn how to incorporate accessibility into every part of your design process.
Accessibility Specialists
Expand your understanding of how to audit/test against WCAG success criteria in practice.