
Accessibility Concepts for Designers
- Color
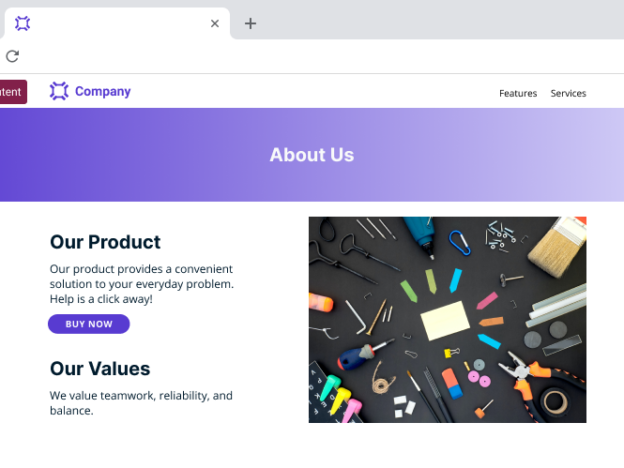
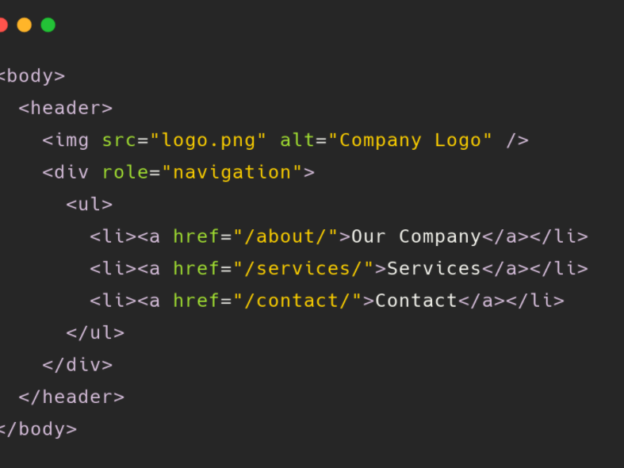
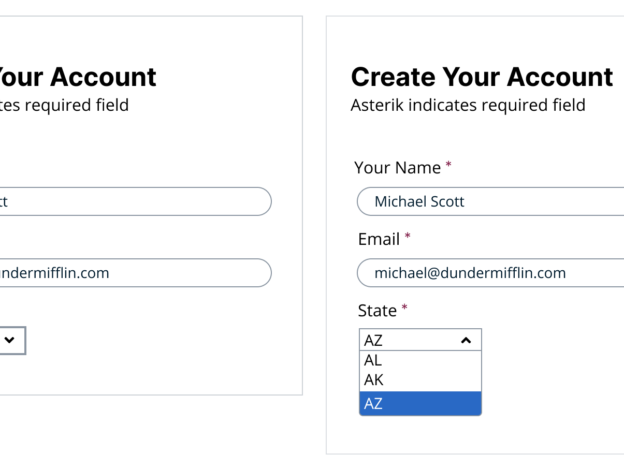
- Design
- Typography
The best time to start implementing accessibility is at the start. Creating accessible designs from the beginning of development will prevent future accessibility issues, save money and time and ensure that your team's process is as efficient as possible.